- Recursos totales: 25,255

- Sitios Ilimitados
- Producto Original
- Actualizaciones
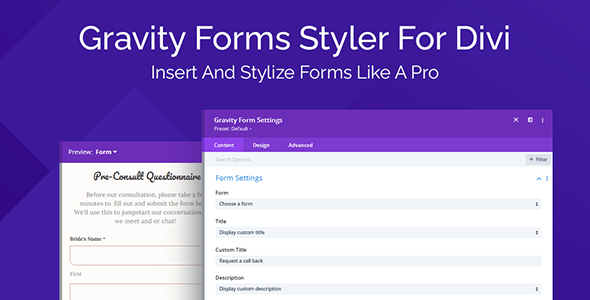
Gravity Forms Styler For Divi

Obten acceso a Gravity Forms Styler For Divi y a 25,000+ recursos GPL con cualquiera de nuestras membresías, desde $4.99/mes
Gravity Forms Styler For Divi
Integrar y personalizar Gravity Forms en Divi nunca ha sido tan sencillo!
Aprovecha la combinación entre el mejor tema de WordPress del mundo y el plugin de formularios de contacto más popular y poderoso con Gravity Forms Styler For Divi! Ahora podrás añadir y personalizar Gravity Forms directamente dentro del Constructor de Divi sin necesidad de lidiar con códigos cortos y parámetros confusos gracias al módulo Gravity Form.
Coloca fácilmente el formulario de gravedad en cualquier página
Inserta de forma sencilla el formulario en las páginas y entradas de Divi, tal como añades cualquier otro módulo de Divi. ¡Di adiós a los complicados códigos cortos de Gravity Forms! Simplemente añade el módulo Gravity Forms Styler For Divi a una página o entrada, selecciona el Gravity Form que deseas mostrar y ajusta los parámetros como el título y la descripción desde el mismo módulo. No tendrás que cambiar entre el front-end y el back-end de tu sitio web.
Personaliza el formulario con una vista previa en tiempo real
Ajusta todos los aspectos estéticos de Gravity Form de manera sencilla directamente dentro del módulo, ¡como si estuvieras trabajando con el formulario de contacto integrado en Divi!
Elige entre una amplia variedad de opciones de diseño que incluyen tamaño de texto, color, espaciado, margen y relleno de campos, ¡y mucho más! Observa tus cambios con una vista previa en tiempo real, para que puedas darle al formulario el diseño perfecto en píxeles que estás buscando.
¡Y mucho más!
Obtén ahora Gravity Forms Styler For Divi.
Scanning…
Este archivo se está analizando actualmente.

